こんにちは、アニメLaboの寺井です。
今回は字幕に関する記事になります。
実際に動画を使って字幕の実験をしていますので、当記事をご確認いただき、ぜひご参考にしていただければと思います。
〇どれくらいの文字数を字幕として入れればいいか悩んでいる
〇字幕に関する考え方を知りたい
〇凝った字幕ではなく、シンプルに分かりやすい字幕を知りたい
ただし、テレビのエンタメ番組やYouTubeのエンタメ系動画のような凝った字幕を知りたい方など、こんな方は読まない方が良いと思います。
〇エンタメ系の動画を考えていて、字幕を面白く派手にしたい
〇テレビのような凝った字幕を作りたい
〇字幕ってなに?という超初心者
〇字幕の編集ソフトを知りたい
目次
01.そもそも論:あった方がいいのか?
01-1.視聴者がこんな状況ならぜひ字幕を
02.共通する大事な考え方
02-1.視聴者のことを考える
02-2.動画の内容的に必要かどうか
03.字幕を構成するものとは
04.動画で実験するときの前提条件
05.【実動画で確認】無難な字幕はこちら
06.【実動画で確認】字幕の長さについて
06-1.一行あたりの文字数実験
06-2.三行以上はやめておいた方が無難です・・・
07.フォントサイズについて
07-1.フォントサイズの拡大実験
07-2.フォントサイズの一部拡大実験
07-3.フォントサイズの縮小実験
08.【実動画で確認】字幕の色について
09.【実動画で確認】字幕のフォントについて
10.おわりに
10-1.アニメLaboの字幕付き動画はこちら

そもそも論のお話しになりますが、字幕は基本的にあった方がいいと思っています。
動画に字幕が入ることで補助的な役割を担い、内容の理解度が高まるためです。
ただし、あくまでもビジネス上の動画コンテンツとして、です。
映画やテレビドラマでは、そもそも字幕は非表示なことが多いです。
(もちろん翻訳なども含め、字幕表示の機能があります)
また、後述しますが極端に短い動画の場合はそもそも動画内容として、商品名やサービス、ブランド名などの文字が大きく入っているなど、字幕が入ると重複してしまい見づらいといったことも。
まずは字幕があった方がいい状況について、お話ししていきます。

①音声を無しにして再生している
視聴者が動画を見るときには、音声を出せない/聴けない状況も考えられます。
また、これは私の友人の話になってしまいますが、そもそも音声を出さずに学習系の動画を見ていることもあります。
そんなときに字幕がついていると、動画の内容を伝えやすく、そして相手にも理解してもらいやすくなります。
そのため、研修など学習的なコンテンツでは特に字幕の有効性が発揮されます。
②海外の方を対象にしているなど言語の壁がある
動画を視聴しに来てもらったことは良いものの、音声が日本語だけでは、海外の方は内容を理解しづらいことが想定されます。
英語など外国語の字幕があると、内容理解をしてもらいやすくなったり、結果的に視聴維持につながったりします。これは特に、日本の文化、例えば伝統料理や観光名所、歴史などを紹介するようなコンテンツで有効です。
また、YouTubeを利用されているなら以下のようなレポートを見ることにより、どの言語を字幕として追加すればよいか参考にすることができます。
「その動画はどこの国から見られているのか?」
「どの言語字幕が利用されているのか?」
参考:Googleサポート/YouTubeのレポートで見られるもの
https://support.google.com/youtube/answer/9314416?hl=ja&ref_topic=9314351
参考:YouTubeクリエイターアカデミー/翻訳ツールを利用して世界中の視聴者にアプローチする
https://creatoracademy.youtube.com/page/lesson/captions?cid=global-channel&hl=ja
③年齢/身体的に音声を聴くことが難しい
想定している視聴者が、音が聴き取りづらくなってしまったご高齢の方や、聴覚に障がいのある方の場合、字幕を付けていることは必須でしょう。
また、その際には字幕の文字サイズを大きくしたり、ワンシーンの時間を少し長めにするなど工夫したほうがいいでしょう。
④エンタメ系の動画で強調させたい部分がある
これはテレビやエンタメ系の動画で良く見るものです。
強調したい部分では、字幕の輪郭や色、影など様々な飾りがついて、字幕が震えながら出てくるなどアニメーションも凝っています。
※今回は、あくまでも「実験と無難な字幕」をメイン内容としていますので、上記エンタメ系についてはあまりお話ししません。
整理してみると、様々な状況で字幕が役立つことが分かります。
続いて、字幕に関する考え方についてお話しいたします。

上記でそもそも字幕が必要か、というお話しをしました。
続いては字幕に関して共通する大事な考え方についてですが、結論から申し上げますと大きく以下の2つです。
①視聴者のことを考える
②動画の内容的に必要かどうか
①視聴者のことを考える
特に①の視聴者については、私が動画制作をする上で字幕だけに限らず、そもそも企画やシナリオ構成などほぼ全てにおいて大事にしていることでもあります。
なぜならここがブレてしまうと、自分本位での動画が出来上がる可能性が高くなってしまうからです。
制作側の視点で、面白さを優先して太いフォントやユニークなフォント、または色を多用しすぎると視聴者にとっては見づらくなってしまいます。
字幕一つとっても、動画を見てもらう視聴者はどんな人なのかを考えることはとても重要です。
②動画の内容的に必要かどうか
また、動画内容としてそもそも必要と考えにくいときもあります。
例えば、YouTubeの6秒動画広告(※)で字幕を入れたときを考えます。
※バンパー広告といわれるものです。参照:Googleサポート
https://support.google.com/google-ads/answer/7159363?hl=ja
そもそも字幕を見てもらうことすら難しい秒数なので、字幕がついていないことがほとんどです。
6秒での動画広告は、その動画で特に伝えたい文字が大きく入っていることが多く見受けられます。
この6秒動画広告を利用する場合、そもそもの目的として、「YouTube動画広告を利用し、極めて短時間で強く認知を広めること」を考えていて、商品自体の絵とは別に商品名やサービス名、企業ロゴや企業名が大きめの文字として各シーンに登場します。
ここで各シーンに字幕を入れても、動画上に表示されている文字と同じ字幕が入ることが予想されるため、二重になってしまい逆に分かりづらい動画になってしまうことも・・・。
このように、動画の内容などによっては字幕が必要ない場合もあります。
そこで、動画の字幕についてはこのような流れで考えていくと整理しやすいと思います。
①その動画の視聴者と動画内容を軸に、字幕が必要かどうかを考える
②必要なら視聴者の年齢層や、字幕に関わる特徴を踏まえて見やすい字幕を考える
 寺井
寺井
続いては実践的な内容として、字幕はどんな要素から構成されているのかについてお話しします。

字幕は以下のような要素から構成されています。
●動画自体のサイズ(タテ / ヨコ)
●字幕の長さ(タテ:行数、ヨコ:文字数)
●文字のフォント(ゴシック体、明朝体など)
●フォントサイズ(文字の大きさ)
●文字色
●文字の飾り(輪郭や影、中央揃えなど)
●字幕の枠
●字幕の配置場所(上部、下部、左右など)
●アニメーション(字幕表示の効果設定、時間設定など)
全てのパターンを細かく実験していくと膨大な数になってしまうので、ある程度条件設定をしていきます。
 寺井
寺井

以下のように設定していきます。
●動画の縦横比=9:16(PCでのYouTube通常再生枠フルサイズ)
●輪郭や影など文字飾りはしない、中央揃えのみ
●文字色は白色
●フォントはゴシック体
●字幕の枠は動画の横幅限界まで
●字幕の枠は黒色で透過させる(透過率90%)
●字幕の場所は動画の下部固定
●アニメーションはなし、そのまま全文登場
●動画に利用する画像は4種類
今回お伝えする字幕については、YouTubeなどコンテンツ動画で多いと思われる動画の比率として、以下のように設定していきます。
・動画の縦横比=9:16
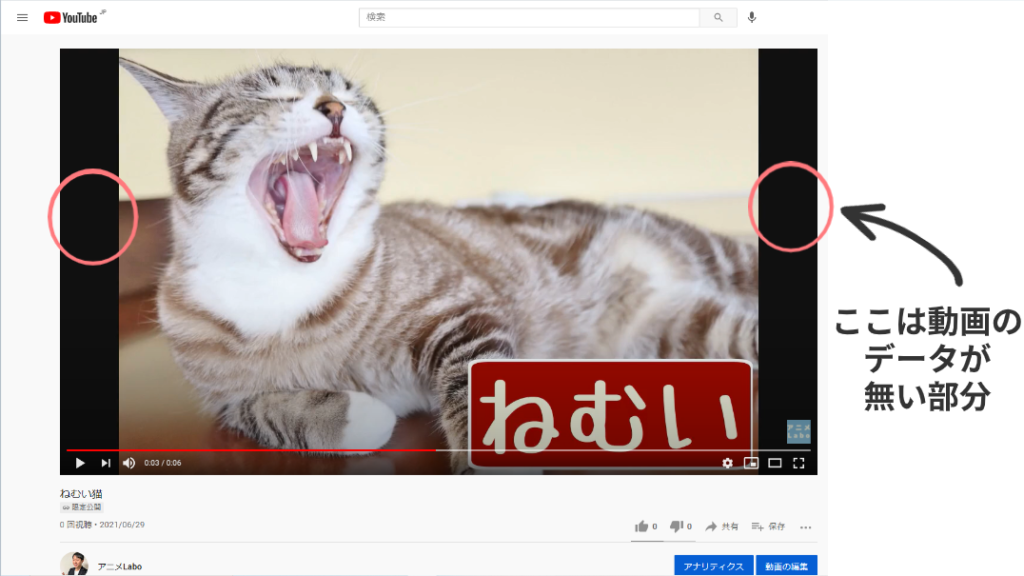
上記の比率は、YouTubeで見かける上下または左右両端にある黒い枠(動画データが無い部分や縦横の比率によって出ます)について、それがパソコンでは出ないものです。
また、スマートフォンで縦横比9:16を視聴する際、画面を横向きにすることで黒い枠が出ずに全画面表示となります。
黒い枠について、縦横比9:16と合わせてご紹介しますが、以下のようなものです。
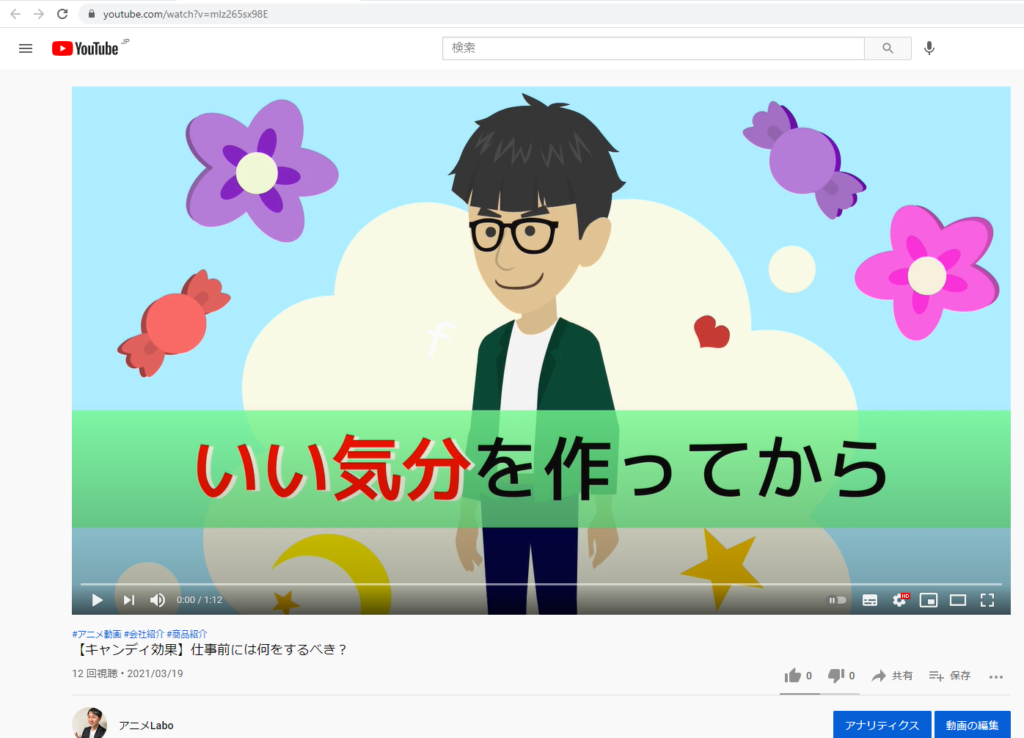
動画の縦横比9:16のフルサイズ

続いて、以下は黒枠があるもの。
動画サイズ:黒枠があるもの

また、今回は文字飾りを考えず、あくまでもシンプルなもので検証していきます。
フォントはゴシック体で設定、そして字幕の枠は動画の横いっぱいに表示させることとします。
フォントサイズについてはpt(ポイント)やpx(ピクセル)などで違いがありますから、互換の目安は以下をご参考に。ちなみに当記事では「px」で進めていきます。
参考:有限会社ダイアモンドアプリコット電話研究所 様
https://www.nda.co.jp/memo/pxpt.html
アニメーションでは、字幕の設定(例:横からスライドして文字が出てくる、など)を幅広くできますが、これもシンプルにそのまま表示することとします。
実験素材として、透かしなど何も手を加えていない画像を4パターン用意しました。
・人が写っている(カッチリしたビジネスイメージ)
・人が写っている(少し柔らかい私服イメージ)
・暗めの背景
・明るめの背景
 寺井
寺井
それでは、無難な字幕からお伝えします。

ここからは実際に動画を利用していきます。
無音の動画ではありますがぜひご確認ください。
制作をしてきた観点として、以下であれば明らかに文字が見辛いなど、大きく外すことはないかと思います。
無難な字幕:一行の場合
- ワンシーンの尺:3.5秒
- フォントサイズ:20px
- フォント:ゴシック体
- 文字数:全角15文字
- 文字色:白
- 字幕の枠:黒ベースで透過させる(透過率90%)
いかがでしょうか?
正直に言うと、良く見るタイプの字幕だと思います。
続いては二行の場合です。
無難な字幕:二行の場合
- ワンシーンの尺:4.5秒
- フォントサイズ:20px
- フォント:ゴシック体
- 文字数:全角26文字
- 文字色:白
- 字幕の枠:黒ベースで透過させる(透過率90%)
字幕の枠を黒ベースで透過していて白い文字が入りますので、明るい背景でも暗い背景でも見やすい字幕となっています。
●ワンシーンの尺(時間)を伸ばして字幕をしっかり読んでもらう
●文字(フォントサイズ)を大きくする
●字幕を極限まで減らす
●字幕の枠を文字に合わせる etc・・・
続いては、フォントサイズや行数、文字数に関する字幕の長さについてお話しします。

字幕はあくまでも補助的な役割であり、動画の邪魔にならないことが重要。
単純に文字数を少なくすることはもちろんですが、縦横含めて字幕をどれくらいの長さにするかというバランスも大事です。
ワンシーンの中で画面の1~2割程度であれば、基本的には見やすい字幕だと思っています。ちなみに、YouTubeの自動字幕機能は画面の1割程度、二行になるときは2割程度のサイズです。
参照: YouTube「字幕設定について」
https://www.youtube.com/watch?v=Y7W41VMxyQE
また、字幕の長さはフォントサイズ(文字の大きさ)以外にも文字数・行数で見やすさが変わっていきます。
まずは文字数と行数をそれぞれ変えてみて、実動画で確認していきましょう。

「無難なもの」の動画で利用した、一行字幕のフォントサイズと文字数を基準値として比較対象にします。
●フォントサイズ:20px
●文字数:全角15文字
まずは文字数で実験。
フォントサイズは20pxのまま、文字数を5文字増やして全角20文字にするとどうなるか?
たった5文字ですが、同じ3.5秒では画像⇒字幕の順で動画を見たとき、文字が増えて読むことが難しくなってきませんか?
 寺井
寺井
どんどん実験していきます。
続いて、更に5文字増やして全角25文字で字幕を作成。
端の近くまで文字が来ました。
また、読んでいる途中にシーンが変わってしまう、という印象です。
ちなみに、同じ画像で似たような文章を続けているので、もしかしたら字幕だけを見ている方もいらっしゃるかもしれませんが、その場合は3.5秒で十分読めます。
しかし、視聴者が動画を見るときは、動画と字幕の情報を初めて見ることがほとんどかと思いますので、ご注意ください。
ちなみに、同じ大きさでも文字数が少ない字幕であればあるほど見やすいのはもちろんのことです。
今度はフォントサイズを変えない(20px)まま、文字数だけ15文字⇒8文字まで減らしてみます。
※画像を変えてみました。
字幕の文字数が少なければ、その分読む量が減るので動画を見やすくなります。
注意点としては、このように画面が動かないワンシーンで尺が3.5秒のままでは、字幕は見やすくても少し長く感じてしまう可能性もありますね。
よって、画像だけで動きがほとんどないシーンの場合は、シーンの秒数を短くしてあげることも検討しましょう。
 寺井
寺井



さて、フォントサイズが同じ(20px)字幕を三行にするとどうなるか。
これも実際の動画で確認してみましょう。
※文字数は全角44で、ワンシーンを5秒にしています。
字幕の枠が二行に比べて大きくなっているのもそうですが、単純にワンシーンで文字が多すぎて見づらくなってしまいました。
 寺井
寺井
続いては、フォントサイズを変更する実験に入ります。

紙媒体の文字と同様に、モニター越しの字幕でも文字は大きく、そして文字数が少なければその分見やすくなっていきます。
行数として一行と二行、そして文字数でそれぞれフォントサイズの拡大と縮小実験をしてみます。
先に実験するフォントサイズの字幕(30pxなど)を流し、その後無難なフォントサイズ(20px)の字幕を流していきますので、参考にしていただければと思います。
07-1.フォントサイズの拡大実験
まずは拡大から試していきます。
〇一行の場合
無難なもののフォントサイズ(20px)を30pxへ拡大してみます。
文字数は変えず、全角15文字のままで進めていきます。
これくらいならまだ見やすいです。
場合によっては、このフォントサイズで字幕をつけることもあるでしょう。
続けて、さらに拡大していきます。
フォントサイズを20pxから倍の40pxへ。
端まで文字が来てしまい、見づらくなってきました。
続けて、二行の場合も試していきます。
〇二行の場合
二行になると、さらに分かりやすく変化します。
一行のときと同様に、まずはフォントサイズを20pxから30pxへ拡大。
文字数は無難なものでお見せしたものと同じ、全角26文字のままです。
一行の時はもう少し余裕がありましたが、二行では画像側の面積が少なくなるため、もう限界が近づいている気がします。
続いて、結果はお察しかと思いますがさらに拡大していきます。
フォントサイズ20pxを40pxへ。
字幕がとても大きく出てきました。
これでは字幕のせいで画像が見えなくなってしまいます。
次は行数と文字数を減らす実験をしてみます。
続いては単純に行数と文字数を減らします。
見づらくなってしまったフォントサイズ(40px)について、行数を一行にして、さらに15文字を8文字まで減らします。
比較対象として同じ8文字、フォントサイズ20pxを利用していきます。
この場合は見やすいままかと思います。
動画の内容にもよりますが、やはり字幕の文字数はなるべく短くしてあげることが重要です。
07-2.フォントサイズの一部拡大実験
今度は文字数15を減らさず、強調したい一部分だけ拡大してみます。
フォントサイズは一部分だけ30px、その他は20pxです。
メリハリがついて、伝えたいキーワードがグッと出てきました。
無難なものを出来るようになった後は、このように一部分を強調してあげるような動画を制作できるようになると質が向上します。
また、後述する字幕の色と組み合わせることによって、さらに強調したいキーワードが伝わりやすくなります。
続いてはフォントサイズの縮小実験です。
07-3.フォントサイズの縮小実験
今度は縮小してみましょう。
基準としているフォントサイズの20pxを15pxへ。
文字数はそのまま15文字です。
今回も拡大のときと同じく、基準の字幕(フォントサイズ20px、文字数15)を動画として挟んでいきます。
まだ見えますが、個人的には小さく感じます・・・。
更にもう少し縮小してみます。
フォントサイズを基準の半分、10pxへ変更します。
文字が小さく見づらいですね・・・。
私はこの動画を制作しているPCモニターで見ているので、画面にとても近寄っている状態です。
通常通りの位置では、正直ほとんど見えません。
特に、字幕の「幕」という字が見づらいと思います。
これでは画数が多い漢字や、英文のように半角スペースの字幕を入れる場合などは非常に見にくいことが予想できます。
 寺井
寺井
ここまで細かくなりましたが、見やすい字幕を感じていただけたらと思います。
続いては字幕の文字色について実験していきます。

ここからは字幕の文字色についてお話しします。
色とは言っても、慣れないうちではなかなか難しいものです・・・。
そこで当記事では無難な選択肢として「白」を押します!
ただし、字幕の枠として黒があることを前提にしています。
でも、枠を作りたくない!面倒くさい!横幅大きくて動画のジャマ!
そんなときには、文字色を白にして、文字の輪郭で黒を入れてあげると見やすくなります。
こちらもサンプル動画をご用意しました。
逆に、黒字の白枠にするとどうなの?
ということで、こちらもサンプル動画をご用意しました。
こちらははっきりと文字が見える形ですが、主張も強い印象を受けます。
 寺井
寺井
また、これは前述した文字の大きさとも関連するものですが、強調する部分だけ色を変えることでメリハリが出て、キーワードを伝えやすくなります。
字幕の枠が黒・文字が白という前提で、強調する文字色として無難なものは黄色または赤色です。

それでは文字色が白だけの字幕と、一部分だけ黄色を加えた字幕で変更前後を実験していきます。
フォントサイズは20px、文字数は15文字です。
いかがでしょうか。
文字の大きさとも同じ内容になってしまいますが、一部分が強調されることでキーワードが分かりやすくなりましたね。
・マイナスイメージを伝えたいシーンでは青系統の色
・プラスイメージを伝えたいシーンでは赤や黄色、オレンジなど明るい色
続いては、様々な種類があるフォントについてお話しします。

フォントでもまずは視聴者のことを考えましょう。
ちょっと面白いフォントにしようとユニークなものを選択するより、シンプルに見やすいものを利用し、読みづらさを感じさせないことが一番大事です。
特にゴシック体と明朝体は公共機関から民間企業まで、日本で多く利用されています。
短時間で簡潔に商品名や成分説明をする動画などは特に、ゴシック体や明朝体を選んだほうが良いと思います。
例えば、美容商品の成分表示で面白がったフォントはほとんど使われていません。
超大手企業の各ブランドページや、商品の広告などでも明朝体とゴシック体が多く使われています。
フォントの参照:資生堂様
https://www.shiseido.co.jp/elixir/index.html
上記と合わせて、動画の雰囲気を考えると選びやすいでしょう。
例えば、固い雰囲気が求められる動画であれば、シンプルにゴシック体や明朝体を選択。
少し柔らかい雰囲気を出してもいい動画であれば、メインはゴシック体や明朝体で、一部ポップ体などユニークなフォントを入れてあげることも考えられます。
これもゴシック体だけのものと、ユニークなフォントいくつかを動画で実験してみます。
フォントサイズはどれも20px、文字数は15文字です。
いかがでしょうか?
ゴシック体の方が見やすいと思います。
ホラーなどエンタメ系の動画やマンガなど、様々な場所でユニークなフォントは輝きます。
動画の雰囲気によっては、かわいいフォントを使ってこんな字幕もいいかなと思います。

 寺井
寺井
今回は字幕についてご紹介しました。
視聴者と動画の内容を考え、どのような字幕が必要なのか?
その参考になれば幸いです。
アニメLaboが制作した字幕付き動画
アニメLaboが制作した動画で、字幕を付けているものがありますので、良ければこちらもご覧ください。
こちらは商用の動画、つみたてサービスになります。
また、アニメLaboでは制作に関するお問い合わせを受け付けております。
ご相談は無料ですので、まずは以下からお気軽にご連絡ください。



 アニメLabo
アニメLabo